Roadmap Drawings
From Career Pathways Tutorial
(→http://oregon.ctepathways.org/common/silk/wrench.png Version Settings) |
|||
| (178 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | {{BrowserNotice}} | |
| + | __FORCETOC__ | ||
| - | |||
| - | ==Drawing List== | + | ==[[The Roadmap & POST Drawing Lists|Roadmap Drawing List]]== |
| + | Both of the <b>Roadmap Drawings</b> and <b>POST Drawings</b> feature lists function the same way. Click the above title link to learn how to navigate it! | ||
| - | + | ==[[Roadmap Drawing Properties|Drawing Properties]]== | |
| - | + | Here you have access to detailed information and properties settings about each Roadmap drawing, as a whole - inclusive of all versions created for that drawing. Click the above link to access Embed Code and set your primary External Link URLs. | |
| - | + | ||
| - | == | + | ==[[Version Settings|Version Settings]]== |
| - | + | Here you have access to detailed information and properties settings specific to each Roadmap or POST Drawing version. Click the above link to access Version Notes and HTML and PDF links that will always point to each specific version. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | |||
| - | + | ==Adding a New Drawing== | |
| + | <b>Each drawing must have a unique Program Name.</b> The Web Tool stores and references each drawing by organization abbreviation and drawing Program Name. | ||
| - | + | # Click [[Image:NewDrawing.png]] at the top of the drawing list to create a new Roadmap drawing. | |
| - | + | # The screen will refresh to look like this: | |
| - | + | #: [[Image:NewDrawingScreen.png]] | |
| - | + | # Select an applicable <b>Career Cluster</b> from the drop-down list. | |
| - | + | #: [[Image:OregonSkillSet.png]] | |
| - | + | #: ''<b>NOTE</b>: This will be displayed under the drawing title bar on your roadmap drawing.'' | |
| - | + | # Select an applicable <b>Career Cluster Pathway</b> from the drop-down list. This will be your drawing title unless you provide an Alternate Title. | |
| - | + | #: [[Image:CareerClusterPathway.png]] | |
| - | + | #* If "Not Listed", select "Not Listed" from the drop-down list and provide an alternate <b>Program Name</b>. | |
| - | : | + | #: ''<b>NOTE</b>: This has been done to help avoid typographical errors and maintain consistency in the roadmap titles. As new programs are approved they will be added to this drop-down list.'' |
| - | : | + | # <b>Program Name</b>: If the program name you need is "Not Listed" (in the approved drop-down list), you can manually type your desired program name here. In addition, you can override the display of the Career Cluster Pathways name in the drawing title bar with a customized title here. |
| - | + | #* Type a short and descriptive title for your drawing, such as "Accounting", "Game Programming", or "Culinary Arts - Food Service Management". | |
| - | + | #* ''<b>NOTE:</b> Please DO NOT add your Organization's abbreviation to the title, or the words "Career Pathway", as these are automatically added by default.'' | |
| - | + | # Your <b>Organization</b> name is confirmed below. | |
| - | + | # Click [[Image:Create.png]] | |
| - | : | + | # Your new drawing and ''Version 1'' has now been created. You are now viewing the drawing canvas to start creating your new drawing. |
| - | + | # Your Organization abbreviation, the Career Pathways logo, drawing title, and Career Cluster are automatically placed in and under the drawing title bar at the top of the drawing canvas. | |
| - | + | #* To edit, go to http://oregon.ctepathways.org/common/silk/cog.png Drawing Properties. Changes to the title and skill set will affect the entire drawing, not just a specific version. | |
| - | + | ||
| - | + | ||
| - | * | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | : | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | : | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
==Renaming Drawings== | ==Renaming Drawings== | ||
| - | + | [[Image:EditDwgProp.png|thumb|Renaming a Drawing through Drawing Properties screen. Sample from Pierce Roadmap|350px|right]] | |
| - | + | ''<b>NOTE:</b> Please do not add your Organization's abbreviation to the title, or the words "Career Pathway", as these are a part of the title bar by default.'' | |
<b>To rename a drawing</b>: | <b>To rename a drawing</b>: | ||
| - | # | + | # From the Roadmap drawing list or the drawing canvas ''TOOLS'' menu, click on http://oregon.ctepathways.org/common/silk/cog.png Drawing Properties to the left of the drawing title. |
| - | # | + | #* At the top of the Drawing Properties screen is a title bar confirming the Organization's abbreviation (such as "PC" for "Pierce College"), and the words "Career Pathways" followed by the assigned title for the drawing. |
| - | # a | + | #* Changes are saved automatically, and displayed in the drawing title bar at the top of the screen for confirmation. |
| - | # | + | # <b>Career Cluster Pathway Name</b>: Select an approved <b>Career Cluster Pathway</b> from the drop-down list. This will be your drawing title unless you provide an alternate Program Name. Once selected, the <b>Career Cluster</b> will be automatically assigned. |
| - | ''<b> | + | #* If "Not Listed", select "Not Listed" from the drop-down list and provide a <b>Program Name</b> and manually select the <b>Career Cluster</b>. |
| + | #* ''<b>NOTE</b>: This has been done to help avoid typographical errors and maintain consistency in the roadmap titles. As new programs are approved they will be added to this drop-down list.'' | ||
| + | # <b>Program Name</b>: If the Career Cluster Pathway you need is "Not Listed" (in the approved drop-down list) you can manually type your desired program name here. In addition, you can override the display of the Career Cluster Pathway in the drawing title bar with a customized title here. | ||
| + | #* Type a short and descriptive title for your drawing, such as "Accounting", "Game Programming", or "Culinary Arts - Food Service Management", and click [[Image:save.png]]. | ||
| + | #* The title bar will automatically update to reflect your changes. | ||
| + | # <b>Career Cluster</b>: if no approved Career Cluster Pathway was selected, which automatically sets the Career Cluster category, you can assign an applicable category from the provided drop-down menu of choices | ||
| + | #: [[Image:OregonSkillSet.png]] | ||
| + | #: ''<b>NOTE</b>: This will be displayed under the drawing title bar on the drawing canvas. Adjustments may be required to your layout/design.'' | ||
| - | Return to the drawing list by clicking <b>back</b>, the back arrow on your browser, or clicking <b>Roadmap Drawings</b> from the side navigation. | + | * Return to the drawing list by clicking <b>back</b>, the back arrow on your browser, or clicking <b>Roadmap Drawings</b> from the side navigation. |
| + | * Return to editing the drawing by clicking http://oregon.ctepathways.org/common/silk/pencil.png Draw/Edit Version from the Version <b>Actions</b> menu. | ||
| + | : [[Image:DPVersion.png]] | ||
| - | == | + | ==TOOLS Orientation== |
| - | : | + | : [[Image:RoadmapHelp.png|right]] |
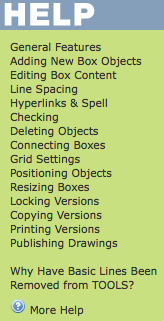
| + | * View the <b>HELP</b> menu on the drawing canvas for a complete list of features. | ||
| + | * Right-click an object on the drawing canvas for a menu of customizing options. | ||
| + | * When selected, boxes, connections, lines and arrows show a blue frame, with a green control point at the start, and a red control point at the end. The object's menu can be brought up by right-clicking anywhere within this frame. | ||
| - | + | ===Drawing Canvas Print Frame=== | |
| + | * Visible in "draft" mode only, these non-printable gray borders provide a visual guide for fitting your Roadmap design to a printer friendly portrait print layout. ''Please note: these are only guides! Always use the [[Roadmap Drawings - Print This Version|Print This Version]] tool feature to review your work for desired print layout.'' | ||
| + | ===Grid Settings=== | ||
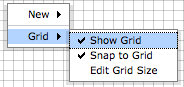
| + | * <b>Right-click</b> the drawing canvas to change default grid settings. | ||
| + | : [[Image:GridMenu.png]] | ||
| + | * Changes to grid settings are not saved, and will return to default settings upon exiting the drawing. | ||
| - | === | + | ===Add Objects=== |
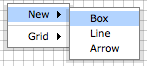
| + | * <b>Right-click</b> the drawing canvas for a menu to add <b>new</b> objects (box, line, arrow) in the same location that was right-clicked. | ||
| + | : [[Image:NewMenu.png]] | ||
| - | + | ''<b>NOTE</b>: Lines and arrows must be manually aligned with box objects, and are discouraged. These have been removed from the TOOLS menu to transition users into using the [[#Connections|Connections]] feature. Please use Connections for ease of layout adjustments and ADA compliance. Connections can translate the relationship of box objects in text only views of these drawings.'' | |
| - | + | ||
| - | # | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | === | + | ===Edit Box Titles=== |
| + | * Right-click box objects to <b>Edit Title</b>. This enables an in-place text editor for the box's title. | ||
| + | * The existing text is highlighted by default. Use your keyboard and/or mouse to highlight and edit text. | ||
| + | * Click outside of the box, or hit TAB on your keyboard, to accept changes. | ||
| + | * Titles default to all CAPS. | ||
| + | * Please do not exceed 2 lines of text for your box titles. | ||
| - | + | ===Edit Box Content=== | |
| + | ''<b>WARNING: DO NOT copy and paste text from MS Word!</b> Hidden code can cause undesired formatting results, printing issues or glitches that can permanently damage drawings. Please only copy and paste from generic text editors.'' | ||
| - | + | * Right-click a box object and select <b>Edit Content</b>. The box's content editor will open in a pop-up window. | |
| - | + | * A WYSIWYG editor will open for text entry and formatting. | |
| - | + | ||
| - | + | [[Image:EditContentPopUpWindow.png|450px]] | |
| - | : | + | |
| - | + | [[Image:EditContent.png|frame|Edit Content Toolbar|250px|right]] | |
| - | : | + | |
| - | ==== | + | ====Undo/Redo==== |
| - | + | * Click the ''<b>undo/redo arrows</b>'' to undo/redo text and formatting changes. Only able to undo changes made during the current editing session. | |
| - | + | ====Line Spacing==== | |
| - | + | * Hit the ''Enter/Return'' key on your keyboard to automatically double space your content. This is called ''paragraph spacing''. | |
| - | + | * To single space, hold down ''<b>SHIFT + Enter/Return</b>'' key for a new single spaced line of content. | |
| - | + | ||
| - | + | ||
| - | + | ====Spell Check==== | |
| - | + | * Click the ''<b>ABC check</b>'' icon to spell check box content. | |
| - | + | * Errors will be underlined in red. Right-click marked words for suggested corrections. | |
| + | * Select the corrected word, or select "Ignore Word" or "Ignore All". | ||
| - | :* <b> | + | ====Insert/Edit Hyperlink==== |
| + | =====To Create a New Hyperlink===== | ||
| + | * Highlight the text that you want to create a URL link with. | ||
| + | * The ''<b>Insert/Edit Link</b>'' icons [[Image:InsertEditLink.png]] will become active on the toolbar. | ||
| + | * Click the ''Insert/Edit Link'' icon and a new pop-up window will appear on the screen. | ||
| + | * Type, or copy and paste, the URL into the '<b>'Link URL</b>'' field. | ||
| + | * Designate the ''<b>Target</b>'' (see below for more details), set to open in a new window, by default. | ||
| + | * ''Optional'': Provide a link ''<b>Title</b>''. This will not appear in the content, only when a viewer hovers over the hyperlink with their mouse. | ||
| + | * Click ''<b>Insert</b>''to save the link and return to the content editor. | ||
| - | + | =====To Edit an Existing Hyperlink===== | |
| - | + | * Highlight the existing link that you want to edit. | |
| + | * The ''<b>Insert/Edit Link</b>'' icon will become active on the toolbar. | ||
| + | * Click the ''Insert/Edit Link'' icon and a new pop-up window will appear on the screen. | ||
| + | * In the ''<b>Link URL</b>'' field, highlight the existing URL and either delete it and copy and paste the new URL into the field, or copy and paste over the existing link with the new URL. | ||
| + | * Designate or change the ''<b>Target</b>'' as desired. (See below for more details.) | ||
| + | * ''Optional'': Provide a link ''<b>Title</b>''. This will not appear in the content, only when a viewer hovers over the hyperlink with their mouse. | ||
| + | * Click ''<b>Update</b>'' to save the changes to the link and return to the content editor. | ||
| - | + | ''<b>NOTE</b>'': All changes to content will be saved and displayed in the Roadmap once OK is clicked on the box content editor window. | |
| - | : | + | |
| - | ===== | + | =====About Targets===== |
| - | + | If creating a new hyperlink, or editing an existing one, you can set the Target to: | |
| - | + | * open link in the <b>same window</b> [or browser tab], or | |
| - | + | * open link in a <b>new window</b> [or browser tab] | |
| - | + | ||
| + | <b>Open link in the Same Window</b> will override the existing web page and load the new web resource within the same browser window or active browser tab, whether a new web page of the same site, a different website altogether, or a PDF document. The user will be required to use the browsers BACK button to return to the original web page. | ||
| - | <b> | + | <b>Open link in a New Window</b> will keep the existing web page active and open the new web resource in a new window or browser tab so that the user can navigate between active web pages and won't lose their original web page. |
| - | === | + | ====Remove Hyperlink==== |
| + | * Highlight the desired hyperlink. The ''<b>Unlink</b>'' icon will become active. | ||
| + | * Click the Unlink icon to remove the hyperlink. | ||
| + | ''<b>NOTE</b>'': All changes to content will be saved and displayed in the Roadmap once OK is clicked on the box content editor window. | ||
| - | + | ====Insert Image==== | |
| - | + | * Click the ''<b>Insert Image</b>'' icon to open the "Insert/Edit Image" pop-up box. | |
| + | * Provide a URL for an image located online. | ||
| + | * ''Optional'': Provide an image description, and customize the alignment, dimensions, border, vertical and horizontal space. | ||
| + | * Click "Insert" to save and return to the content editor. | ||
| - | + | ====Insert/Modify Tables==== | |
| - | + | * Place your cursor in the desired location for the table you wish to add. | |
| + | * Click the ''<b>Insert Table</b> icon to open the "Insert/Modify table" pop-up box. | ||
| + | * Change the values for "Cols" and "Rows" as desired. | ||
| + | * ''Optional'': Customize cellpadding, cellspacing, alignment, border, width, height, class and table caption. Explore Advanced tab options. | ||
| + | * Click "Insert" to save and return to the content editor. | ||
| + | * Click on the table to add content the table cells. Use the additional tools that are now active across the toolbar to modify table row and cell properties, merge cells, and insert and remove rows and columns. | ||
| + | * Or, click the Insert Table icon again to modify the table layout, make the desired changes, and click "Update" to save. | ||
| - | + | ====Edit CSS==== | |
| - | + | For the more advanced user. | |
| - | + | * Click the ''<b>AA</b>'' icon to customize inline CSS styling. An "Edit CSS Style" pop-up box will appear. | |
| - | + | * Explore options and click "Apply" to see the changes save to your content box. | |
| - | + | ====Edit HTML (Source Code)==== | |
| + | For the more advanced user. | ||
| + | * Click the ''<b>HTML</b>'' icon to open the "HTML Source Editor" pop-up box. | ||
| + | * Edit HTML code with HTML and CSS as desired, and click "Update" to save changes to the content editor. | ||
| - | + | ===Deleting Objects=== | |
| + | * Delete objects with the ''DELETE'' key or the object's right-click menu. | ||
| - | + | ''<b>NOTE</b>: There are no “save” or “undo” features built in to the Web Tool. Drawing changes are saved instantly. Confirmation is provided before any objects are deleted from the drawing canvas.'' | |
| - | + | ||
| - | === | + | ===Connections=== |
| - | + | A dynamic connection that moves between two or more box objects as layout changes occur. Please use Connections for ease of layout adjustments and ADA compliance. Connections can translate the relationship of box objects in text only views of these drawings. | |
| + | [[Image:StartConnection.png|200px|right]] | ||
| + | # Right-click the starting box to select <b>Start Connection Here</b>; | ||
| + | # Right-click the ending box to select <b>End Connection Here</b> from the menu. | ||
| + | # A dynamic connection will appear between the two boxes. | ||
| - | + | ''Try this!'' Move the boxes around to see how the connection moves with the boxes. Slide the starting and ending points on the boxes to adjust the layout, and customize the connection with the following menu options! | |
| - | + | <b>Right-click each individual connection line to access this menu</b>: | |
| - | + | ||
| - | + | ||
| - | : | + | |
| - | + | ||
| - | + | ||
| - | + | * <b>Start Point menu</b> | |
| - | < | + | : Sets the side of the box the line is drawn from: ''Top, Bottom, Left or Right''. |
| - | + | * <b>End Point menu</b> | |
| - | : | + | : Sets the side of the box the line is drawn to: ''Top, Bottom, Left or Right''. |
| - | + | * <b>Orientation menu</b> | |
| - | :: | + | : Sets the orientation (''horizontal'' or ''vertical'') of the connection from the start point. This option is not available if segment is set to 1 (Direct Line). |
| - | + | * <b>Segments menu</b> | |
| + | : [[Image:3SegLine.png|200px|right]] | ||
| + | : Sets the number of segments in the connecting line: | ||
| + | :* 1-Seg Line (Straight) | ||
| + | :* 1-Seg Line (Diagonal) | ||
| + | :* 2-Seg Line ("L") | ||
| + | :* 3-Seg Line | ||
| + | : The default, 1-segment line, may not be visually connected to the end point. Adjust by moving the ending box, or selecting a different segment or orientation option. | ||
| + | : [[Image:AutoPosition.png|200px]] | ||
| + | : 1-Seg Line (Diagonal) creates a diagonal line to the destination box regardless of box position. | ||
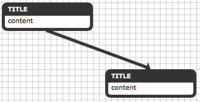
| - | + | : [[Image:DiagonalLine.png|200px]] | |
| - | + | ||
| - | + | * <b>Color menu</b> | |
| - | + | : Sets the color of the connection. | |
| - | + | * <b>Auto Position</b> | |
| + | : Detects box location to adjoining box, and resets connection to 1-Seg Line (Straight). | ||
| + | * <b>Delete</b> | ||
| + | : Permanently removes the connection, after confirmation. | ||
| + | : Can also perform same action by hitting the DELETE key on your keyboard. | ||
| - | === | + | ===Changing Object Color=== |
| + | * <b>To change an object's colors</b>, select the object and click a color from ''TOOLS'' color palette, or using <b>Color</b> on the object's right-click menu. | ||
| + | * Connections are automatically assigned the color of the box they start from. If you change the color of the box, the connection is automatically updated; however you can manually override the connection color as instructed above. | ||
| + | * Each Organization assigns its own selection of colors to the color palette, however default standards to all color palettes are: ''Dark Grey (#333333)'' and ''White (#ffffff)''. | ||
| - | + | ===Moving Objects=== | |
| + | * Click anywhere on a box object, and drag and release your mouse at the desired location. When clicked, boxes are highlighted with a blue frame. | ||
| - | + | ===Resizing Boxes=== | |
| + | * When selected, boxes are highlighted with a blue frame, with left and right blue control points. Click and drag either point to expand/retract box width. | ||
| + | * Box height is determined by content. | ||
| - | + | ===Positioning Objects=== | |
| - | + | * When selected, boxes, connections, lines and arrows show a blue frame, with a green control point at the start, and a red control point at the end. The object's menu can be brought up by right-clicking anywhere within this frame. | |
| - | + | * Click and drag the <b>green start point</b> or <b>red end point</b> to vertically or horizontally adjust the starting or ending location. | |
| - | + | * Connection start and end points can "slide" to any desired location along the ''TOP, BOTTOM, LEFT'' and ''RIGHT'' edges of box objects. | |
| + | * When dragging a box, line or arrow, hold down the ''ALT'' key (''Option'' on Mac) to move the object without snapping to the grid. | ||
| + | * When dragging a start or end point for a line or arrow, hold down the ''Shift'' key to make the line snap to a vertical or horizontal layout. | ||
| - | + | ==Video Demonstration== | |
| - | + | View a short video demonstrating several key Web Tool drawing features [http://iris.lanecc.edu/pathway/images/f/f7/Version_2_demo.mov here.] | |
| - | + | ||
| - | + | ||
| - | + | ==[[Deleting Drawings]]== | |
| + | <b>There is no way to recover deleted drawings!</b> Click the above title link to learn more. | ||
| - | == | + | ==[[Lock This Version]]== |
| - | + | This feature is ideal when you are collaborating on a drawing, or want to compare versions without the risk of making accidental changes, and you are NOT ready to “publish”. Click the above title link to learn how! | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ==[[Copy This Version]]== | |
| + | For copying existing drawings as new versions or as templates for new drawings. Click the above title link to learn more! | ||
| - | + | ==[[Roadmap Drawings - Print This Version|Print This Version]]== | |
| + | Click the above title link to about printing Roadmaps in the Web Tool. | ||
| - | + | ==[[Print To PDF]]== | |
| + | PDF documents are now automatically generated on the Web Tool server and always render the currently published version of your Roadmap Drawing, just like the HTML Links do. Click the above link to learn more! | ||
| - | == | + | ==[[Publish This Version]]== |
| + | Published drawings are publicly accessible. If you are ready to embed or link to a drawing in a public website, click the above link to learn more! | ||
| - | + | ==[[Unpublish This Version]]== | |
| + | Ideal for test drawings, Roadmap Drawings that users don't want accidentally embedded in public websites, and for programs that are no longer being offered, but should not be deleted. Click the above title link to learn how! | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
---- | ---- | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| + | For tutorials on how to embed Roadmap Drawings into public websites, click here: [[Embedding Roadmaps & POST Views]] | ||
| - | + | ==[[ADA/504 Accessibility Compliance]]== | |
| + | The Web Tool has undergone a series of changes that have been aimed in part at ensuring accessibility of Roadmaps and POST Drawings produced by it. Click the above link to learn how. | ||
Current revision as of 21:29, 19 December 2012
Due to browser compatibility issues, please use the latest version of Google Chrome or FireFox when using the Career Pathways Roadmap Web Tool.
Roadmap Drawing List
Both of the Roadmap Drawings and POST Drawings feature lists function the same way. Click the above title link to learn how to navigate it!
Drawing Properties
Here you have access to detailed information and properties settings about each Roadmap drawing, as a whole - inclusive of all versions created for that drawing. Click the above link to access Embed Code and set your primary External Link URLs.
Version Settings
Here you have access to detailed information and properties settings specific to each Roadmap or POST Drawing version. Click the above link to access Version Notes and HTML and PDF links that will always point to each specific version.
Adding a New Drawing
Each drawing must have a unique Program Name. The Web Tool stores and references each drawing by organization abbreviation and drawing Program Name.
- Click
 at the top of the drawing list to create a new Roadmap drawing.
at the top of the drawing list to create a new Roadmap drawing.
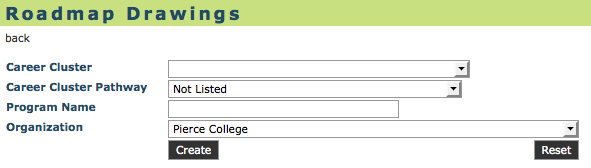
- The screen will refresh to look like this:
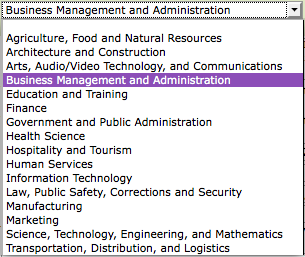
- Select an applicable Career Cluster from the drop-down list.
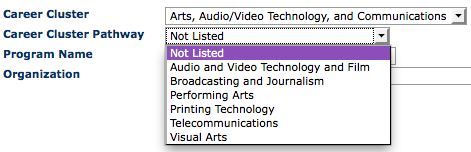
- Select an applicable Career Cluster Pathway from the drop-down list. This will be your drawing title unless you provide an Alternate Title.
- If "Not Listed", select "Not Listed" from the drop-down list and provide an alternate Program Name.
- NOTE: This has been done to help avoid typographical errors and maintain consistency in the roadmap titles. As new programs are approved they will be added to this drop-down list.
- Program Name: If the program name you need is "Not Listed" (in the approved drop-down list), you can manually type your desired program name here. In addition, you can override the display of the Career Cluster Pathways name in the drawing title bar with a customized title here.
- Type a short and descriptive title for your drawing, such as "Accounting", "Game Programming", or "Culinary Arts - Food Service Management".
- NOTE: Please DO NOT add your Organization's abbreviation to the title, or the words "Career Pathway", as these are automatically added by default.
- Your Organization name is confirmed below.
- Click

- Your new drawing and Version 1 has now been created. You are now viewing the drawing canvas to start creating your new drawing.
- Your Organization abbreviation, the Career Pathways logo, drawing title, and Career Cluster are automatically placed in and under the drawing title bar at the top of the drawing canvas.
- To edit, go to
 Drawing Properties. Changes to the title and skill set will affect the entire drawing, not just a specific version.
Drawing Properties. Changes to the title and skill set will affect the entire drawing, not just a specific version.
- To edit, go to
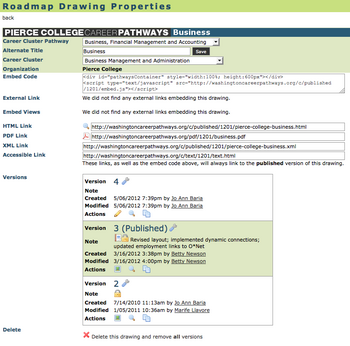
Renaming Drawings
NOTE: Please do not add your Organization's abbreviation to the title, or the words "Career Pathway", as these are a part of the title bar by default. To rename a drawing:
- From the Roadmap drawing list or the drawing canvas TOOLS menu, click on
 Drawing Properties to the left of the drawing title.
Drawing Properties to the left of the drawing title.
- At the top of the Drawing Properties screen is a title bar confirming the Organization's abbreviation (such as "PC" for "Pierce College"), and the words "Career Pathways" followed by the assigned title for the drawing.
- Changes are saved automatically, and displayed in the drawing title bar at the top of the screen for confirmation.
- Career Cluster Pathway Name: Select an approved Career Cluster Pathway from the drop-down list. This will be your drawing title unless you provide an alternate Program Name. Once selected, the Career Cluster will be automatically assigned.
- If "Not Listed", select "Not Listed" from the drop-down list and provide a Program Name and manually select the Career Cluster.
- NOTE: This has been done to help avoid typographical errors and maintain consistency in the roadmap titles. As new programs are approved they will be added to this drop-down list.
- Program Name: If the Career Cluster Pathway you need is "Not Listed" (in the approved drop-down list) you can manually type your desired program name here. In addition, you can override the display of the Career Cluster Pathway in the drawing title bar with a customized title here.
- Career Cluster: if no approved Career Cluster Pathway was selected, which automatically sets the Career Cluster category, you can assign an applicable category from the provided drop-down menu of choices
- Return to the drawing list by clicking back, the back arrow on your browser, or clicking Roadmap Drawings from the side navigation.
- Return to editing the drawing by clicking
 Draw/Edit Version from the Version Actions menu.
Draw/Edit Version from the Version Actions menu.
TOOLS Orientation
- View the HELP menu on the drawing canvas for a complete list of features.
- Right-click an object on the drawing canvas for a menu of customizing options.
- When selected, boxes, connections, lines and arrows show a blue frame, with a green control point at the start, and a red control point at the end. The object's menu can be brought up by right-clicking anywhere within this frame.
Drawing Canvas Print Frame
- Visible in "draft" mode only, these non-printable gray borders provide a visual guide for fitting your Roadmap design to a printer friendly portrait print layout. Please note: these are only guides! Always use the Print This Version tool feature to review your work for desired print layout.
Grid Settings
- Right-click the drawing canvas to change default grid settings.
- Changes to grid settings are not saved, and will return to default settings upon exiting the drawing.
Add Objects
- Right-click the drawing canvas for a menu to add new objects (box, line, arrow) in the same location that was right-clicked.
NOTE: Lines and arrows must be manually aligned with box objects, and are discouraged. These have been removed from the TOOLS menu to transition users into using the Connections feature. Please use Connections for ease of layout adjustments and ADA compliance. Connections can translate the relationship of box objects in text only views of these drawings.
Edit Box Titles
- Right-click box objects to Edit Title. This enables an in-place text editor for the box's title.
- The existing text is highlighted by default. Use your keyboard and/or mouse to highlight and edit text.
- Click outside of the box, or hit TAB on your keyboard, to accept changes.
- Titles default to all CAPS.
- Please do not exceed 2 lines of text for your box titles.
Edit Box Content
WARNING: DO NOT copy and paste text from MS Word! Hidden code can cause undesired formatting results, printing issues or glitches that can permanently damage drawings. Please only copy and paste from generic text editors.
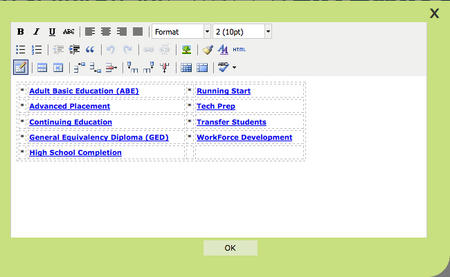
- Right-click a box object and select Edit Content. The box's content editor will open in a pop-up window.
- A WYSIWYG editor will open for text entry and formatting.
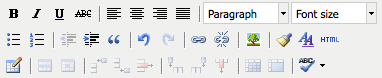
Undo/Redo
- Click the undo/redo arrows to undo/redo text and formatting changes. Only able to undo changes made during the current editing session.
Line Spacing
- Hit the Enter/Return key on your keyboard to automatically double space your content. This is called paragraph spacing.
- To single space, hold down SHIFT + Enter/Return key for a new single spaced line of content.
Spell Check
- Click the ABC check icon to spell check box content.
- Errors will be underlined in red. Right-click marked words for suggested corrections.
- Select the corrected word, or select "Ignore Word" or "Ignore All".
Insert/Edit Hyperlink
To Create a New Hyperlink
- Highlight the text that you want to create a URL link with.
- The Insert/Edit Link icons
 will become active on the toolbar.
will become active on the toolbar.
- Click the Insert/Edit Link icon and a new pop-up window will appear on the screen.
- Type, or copy and paste, the URL into the ''Link URL field.
- Designate the Target (see below for more details), set to open in a new window, by default.
- Optional: Provide a link Title. This will not appear in the content, only when a viewer hovers over the hyperlink with their mouse.
- Click Insertto save the link and return to the content editor.
To Edit an Existing Hyperlink
- Highlight the existing link that you want to edit.
- The Insert/Edit Link icon will become active on the toolbar.
- Click the Insert/Edit Link icon and a new pop-up window will appear on the screen.
- In the Link URL field, highlight the existing URL and either delete it and copy and paste the new URL into the field, or copy and paste over the existing link with the new URL.
- Designate or change the Target as desired. (See below for more details.)
- Optional: Provide a link Title. This will not appear in the content, only when a viewer hovers over the hyperlink with their mouse.
- Click Update to save the changes to the link and return to the content editor.
NOTE: All changes to content will be saved and displayed in the Roadmap once OK is clicked on the box content editor window.
About Targets
If creating a new hyperlink, or editing an existing one, you can set the Target to:
- open link in the same window [or browser tab], or
- open link in a new window [or browser tab]
Open link in the Same Window will override the existing web page and load the new web resource within the same browser window or active browser tab, whether a new web page of the same site, a different website altogether, or a PDF document. The user will be required to use the browsers BACK button to return to the original web page.
Open link in a New Window will keep the existing web page active and open the new web resource in a new window or browser tab so that the user can navigate between active web pages and won't lose their original web page.
Remove Hyperlink
- Highlight the desired hyperlink. The Unlink icon will become active.
- Click the Unlink icon to remove the hyperlink.
NOTE: All changes to content will be saved and displayed in the Roadmap once OK is clicked on the box content editor window.
Insert Image
- Click the Insert Image icon to open the "Insert/Edit Image" pop-up box.
- Provide a URL for an image located online.
- Optional: Provide an image description, and customize the alignment, dimensions, border, vertical and horizontal space.
- Click "Insert" to save and return to the content editor.
Insert/Modify Tables
- Place your cursor in the desired location for the table you wish to add.
- Click the Insert Table icon to open the "Insert/Modify table" pop-up box.
- Change the values for "Cols" and "Rows" as desired.
- Optional: Customize cellpadding, cellspacing, alignment, border, width, height, class and table caption. Explore Advanced tab options.
- Click "Insert" to save and return to the content editor.
- Click on the table to add content the table cells. Use the additional tools that are now active across the toolbar to modify table row and cell properties, merge cells, and insert and remove rows and columns.
- Or, click the Insert Table icon again to modify the table layout, make the desired changes, and click "Update" to save.
Edit CSS
For the more advanced user.
- Click the AA icon to customize inline CSS styling. An "Edit CSS Style" pop-up box will appear.
- Explore options and click "Apply" to see the changes save to your content box.
Edit HTML (Source Code)
For the more advanced user.
- Click the HTML icon to open the "HTML Source Editor" pop-up box.
- Edit HTML code with HTML and CSS as desired, and click "Update" to save changes to the content editor.
Deleting Objects
- Delete objects with the DELETE key or the object's right-click menu.
NOTE: There are no “save” or “undo” features built in to the Web Tool. Drawing changes are saved instantly. Confirmation is provided before any objects are deleted from the drawing canvas.
Connections
A dynamic connection that moves between two or more box objects as layout changes occur. Please use Connections for ease of layout adjustments and ADA compliance. Connections can translate the relationship of box objects in text only views of these drawings.
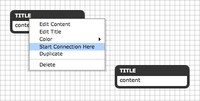
- Right-click the starting box to select Start Connection Here;
- Right-click the ending box to select End Connection Here from the menu.
- A dynamic connection will appear between the two boxes.
Try this! Move the boxes around to see how the connection moves with the boxes. Slide the starting and ending points on the boxes to adjust the layout, and customize the connection with the following menu options!
Right-click each individual connection line to access this menu:
- Start Point menu
- Sets the side of the box the line is drawn from: Top, Bottom, Left or Right.
- End Point menu
- Sets the side of the box the line is drawn to: Top, Bottom, Left or Right.
- Orientation menu
- Sets the orientation (horizontal or vertical) of the connection from the start point. This option is not available if segment is set to 1 (Direct Line).
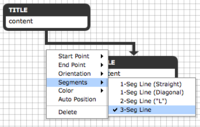
- Segments menu
- Sets the number of segments in the connecting line:
- 1-Seg Line (Straight)
- 1-Seg Line (Diagonal)
- 2-Seg Line ("L")
- 3-Seg Line
- The default, 1-segment line, may not be visually connected to the end point. Adjust by moving the ending box, or selecting a different segment or orientation option.
- 1-Seg Line (Diagonal) creates a diagonal line to the destination box regardless of box position.
- Color menu
- Sets the color of the connection.
- Auto Position
- Detects box location to adjoining box, and resets connection to 1-Seg Line (Straight).
- Delete
- Permanently removes the connection, after confirmation.
- Can also perform same action by hitting the DELETE key on your keyboard.
Changing Object Color
- To change an object's colors, select the object and click a color from TOOLS color palette, or using Color on the object's right-click menu.
- Connections are automatically assigned the color of the box they start from. If you change the color of the box, the connection is automatically updated; however you can manually override the connection color as instructed above.
- Each Organization assigns its own selection of colors to the color palette, however default standards to all color palettes are: Dark Grey (#333333) and White (#ffffff).
Moving Objects
- Click anywhere on a box object, and drag and release your mouse at the desired location. When clicked, boxes are highlighted with a blue frame.
Resizing Boxes
- When selected, boxes are highlighted with a blue frame, with left and right blue control points. Click and drag either point to expand/retract box width.
- Box height is determined by content.
Positioning Objects
- When selected, boxes, connections, lines and arrows show a blue frame, with a green control point at the start, and a red control point at the end. The object's menu can be brought up by right-clicking anywhere within this frame.
- Click and drag the green start point or red end point to vertically or horizontally adjust the starting or ending location.
- Connection start and end points can "slide" to any desired location along the TOP, BOTTOM, LEFT and RIGHT edges of box objects.
- When dragging a box, line or arrow, hold down the ALT key (Option on Mac) to move the object without snapping to the grid.
- When dragging a start or end point for a line or arrow, hold down the Shift key to make the line snap to a vertical or horizontal layout.
Video Demonstration
View a short video demonstrating several key Web Tool drawing features here.
Deleting Drawings
There is no way to recover deleted drawings! Click the above title link to learn more.
Lock This Version
This feature is ideal when you are collaborating on a drawing, or want to compare versions without the risk of making accidental changes, and you are NOT ready to “publish”. Click the above title link to learn how!
Copy This Version
For copying existing drawings as new versions or as templates for new drawings. Click the above title link to learn more!
Print This Version
Click the above title link to about printing Roadmaps in the Web Tool.
Print To PDF
PDF documents are now automatically generated on the Web Tool server and always render the currently published version of your Roadmap Drawing, just like the HTML Links do. Click the above link to learn more!
Publish This Version
Published drawings are publicly accessible. If you are ready to embed or link to a drawing in a public website, click the above link to learn more!
Unpublish This Version
Ideal for test drawings, Roadmap Drawings that users don't want accidentally embedded in public websites, and for programs that are no longer being offered, but should not be deleted. Click the above title link to learn how!
For tutorials on how to embed Roadmap Drawings into public websites, click here: Embedding Roadmaps & POST Views
ADA/504 Accessibility Compliance
The Web Tool has undergone a series of changes that have been aimed in part at ensuring accessibility of Roadmaps and POST Drawings produced by it. Click the above link to learn how.